TypeScript 函数重载
摘要:在本教程中,你将了解 TypeScript 中的函数重载。
TypeScript 函数重载简介
在 TypeScript 中,函数重载允许你建立函数的参数类型和结果类型之间的关系。
请注意,TypeScript 函数重载与其他静态类型语言(例如 C# 和 Java)支持的函数重载不同。
让我们从一些简单的函数开始:
function addNumbers(a: number, b: number): number {
return a + b;
}
function addStrings(a: string, b: string): string {
return a + b;
}
在这个例子中:
addNumbers()函数返回两个数字的和。addStrings()函数返回两个字符串合并后的新字符串。
可以使用联合类型来定义函数参数和结果的一系列类型:
function add(a: number | string, b: number | string): number | string {
if (typeof a === 'number' && typeof b === 'number')
return a + b;
if (typeof a === 'string' && typeof b === 'string')
return a + b;
}
然而联合类型并不能准确表达参数类型与结果之间的关系。
add() 函数告诉编译器它将接受数字或字符串并返回数字或字符串。 它没有描述当参数是数字时该函数返回一个数字,如果参数是字符串则返回一个字符串。
为了更好地描述函数使用的类型之间的关系,TypeScript 支持函数重载。 例如:
function add(a: number, b: number): number;
function add(a: string, b: string): string;
function add(a: any, b: any): any {
return a + b;
}
在此示例中,我们向 add() 函数添加了两个重载。 第一个重载告诉编译器,当参数是数字时,add() 函数应该返回一个数字。 第二个重载的作用相同,但针对的是字符串。
每个函数重载定义了 add() 函数支持的类型组合。 它描述了参数和它们返回的结果之间的映射。
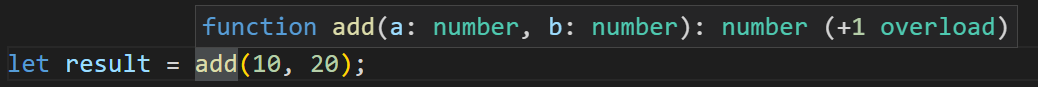
现在,当你调用 add() 函数时,代码编辑器会提示有一个可用的重载函数,如下图所示:

带可选参数的函数重载
重载函数时,所需参数的数量必须相同。 如果一个重载比另一个重载具有更多参数,则必须将附加参数设为可选。 例如:
function sum(a: number, b: number): number;
function sum(a: number, b: number, c: number): number;
function sum(a: number, b: number, c?: number): number {
if (c) return a + b + c;
return a + b;
}
sum() 函数接受两个或三个数字。 第三个参数是可选的。 如果不将其设置为可选,则会出现错误。
方法重载
当函数是类的属性时,它被称为方法。 TypeScript 还支持方法重载。 例如:
class Counter {
private current: number = 0;
count(): number;
count(target: number): number[];
count(target?: number): number | number[] {
if (target) {
let values = [];
for (let start = this.current; start <= target; start++) {
values.push(start);
}
this.current = target;
return values;
}
return ++this.current;
}
}
count() 函数可以返回一个数字或一个数组,具体取决于传递给它的参数数量:
let counter = new Counter();
console.log(counter.count()); // return a number
console.log(counter.count(20)); // return an array
输出:
1
[
1, 2, 3, 4, 5, 6, 7,
8, 9, 10, 11, 12, 13, 14,
15, 16, 17, 18, 19, 20
]
概括
- TypeScript 函数重载允许你描述参数类型和函数结果之间的关系。