TypeScript 函数类型
摘要:在本教程中,你将了解 TypeScript 函数类型,它允许你定义函数的类型。
TypeScript 函数类型简介
函数类型有两部分:参数和返回类型。 声明函数类型时,需要使用以下语法指定两个部分:
(parameter: type, parameter:type,...) => type
以下示例演示如何声明一个接受两个数字并返回一个数字的函数类型的变量:
let add: (x: number, y: number) => number;
在这个例子中:
- 函数类型接受两个参数:
number类型的x和y。 - 返回值的类型是
number,它位于粗箭头(=>)后面。
请注意,参数名称(x 和 y)只是为了便于阅读。 只要参数的类型匹配,它就是该函数的有效类型。
一旦用函数类型注释了变量,就可以将相同类型的函数分配给该变量。
TypeScript 编译器会将参数的数量与其类型和返回类型进行匹配。
以下示例显示如何将函数分配给 add 变量:
add = function (x: number, y: number) {
return x + y;
};
另外,你可以声明一个变量并将函数分配给变量,如下所示:
let add: (a: number, b: number) => number =
function (x: number, y: number) {
return x + y;
};
如果你分配其他类型与 add 变量不匹配的函数,TypeScript 将发出错误:
add = function (x: string, y: string): number {
return x.concat(y).length;
};
在此示例中,我们将一个类型不匹配的函数重新分配给 add 函数变量。
推断函数类型
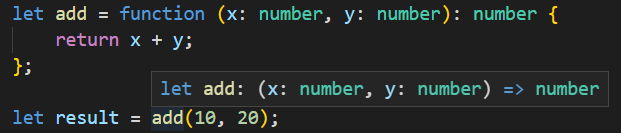
当等式一侧有类型时,TypeScript 编译器可以计算出函数类型。 这种形式的类型推断称为上下文类型。 例如:

在此示例中,add 函数将采用 (x: number, y:number) => number 类型。
通过使用类型推断,可以减少带有注释的代码量。