安装 TypeScript
摘要:在本教程中,你将学习如何配置一个 TypeScript 开发环境。
开始学习 TypeScript 之前,你需要安装以下工具:
- Node.js —— 是运行 TypeScript 编译器的环境。注意,你不需要熟悉 node.js。
- TypeScript编译器 —— 它是一个 Node.js 包,会将 TypeScript 代码编译成 JavaScript 代码。
- Visual Studio Code 简称 VS Code —— 是一个支持 TypeScript 的代码编辑器。强烈推荐 VS Code。但是,你也可以使用其他顺手的编辑器。
如果使用 VS Code,可以安装以下扩展来加速开发过程:
- live Server —— 允许你使用热加载功能启动开发本地服务器。
安装Node.js
要安装node.js,请按照下列步骤操作:
- 访问 node.js下载页面。
- 下载适合你的平台(即 Windows、macOS 或 Linux)的 node.js 版本。
- 执行下载的 node.js 包或执行文件。安装非常简单。
- 通过在 macOS 和 Linux 上打开终端或在 Windows 上打开命令行并键入命令
node -v来验证安装。如果你看到下载的版本号码,那么你已经在计算机上成功安装了 node.js。
安装 TypeScript 编译器
要安装 TypeScript 编译器,请在 macOS 或 Linux 上启动终端,或在 Windows 上启动命令提示符,然后键入以下命令:
npm install -g typescript
安装完成后,可以键入以下命令来检查 TypeScript 编译器的版本:
tsc --v
应当返回版本号,格式如下:
Version 4.0.2
请注意,你的版本可能比这个版本新。
如果你用的是 Windows,并遇到以下错误:
'tsc' is not recognized as an internal or external command, operable program or batch file.
此时你需要把如下路径 C:\Users\<user>\AppData\Roaming\npm 添加到 PATH 变量中。注意需要把这里的 <user> 替换成你自己的用户名。
安装 VS Code
要安装 VS Code,请按照以下步骤:
- 前往到 VS Code 下载页面。
- 下载适合你的操作系统(Windows 、 macOS 或 Linux)的最新版本的 VS Code
- 执行下载的软件包或安装程序文件以启动安装向导。安装过程也很简单。
- 启动VS Code。
你将看到如下图所示的 VS Code:

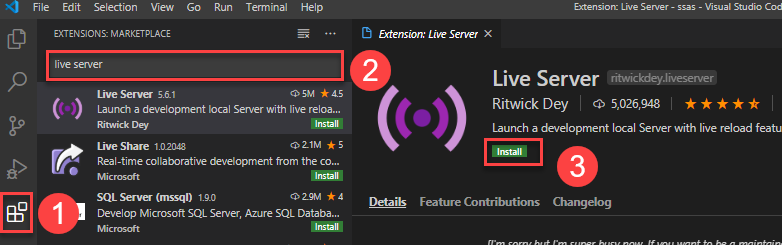
要安装 Live Server 扩展,你需要按照此步骤:

- 单击 Extensions 选项卡,查找 VS Code 的扩展。
- 输入 live server 搜索该扩展。
- 单击 Install 按钮安装该扩展。
在本教程中,你已经学习了如何搭建 TypeScript 的开发环境。