TypeScript “Hello, World!”
摘要:在本教程中,你将学习如何用 TypeScript 开发 Hello World 程序。
在 node.js 环境中编写并执行 Hello World 程序
首先,创建一个新文件夹来存储代码,例如 helloworld。
其次,启动 VS Code 并打开那个文件夹。
第三,创建一个名为 app.ts 的新 TypeScript 文件,TypeScript 文件的扩展名是 .ts。
第四,在 app.ts 文件中输入以下源代码:
let message: string = 'Hello, World!';
console.log(message);
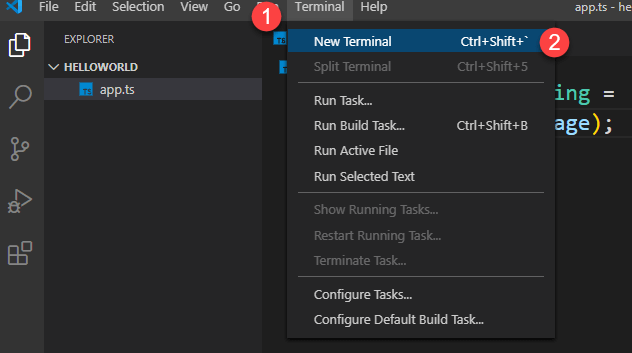
第五,在 VS Code 中使用快捷键 Ctrl+`` 启动一个新的终端,或者点击菜单选项 Terminal > New Terminal`

第六,在终端上输入以下命令来编译 app.ts 文件:
tsc app.ts
如果一切正常,你会看到 TypeScript 编译器生成了一个名为 app.js` 的新文件:
要在 node.js 中运行 app.js 文件,可以使用以下命令:
node app.js
浏览器环境中运行 Hello World 程序
你可以按照以下步骤创建一个网页,用于在浏览器中显示 Hello,World!信息。
首先,创建一个名为 index.html 的新文件,并在其中引入 app.js,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TypeScript: Hello, World!</title>
</head>
<body>
<script src="app.js"></script>
</body>
</html>
其次,将 app.ts 代码更改为以下内容:
let message: string = 'Hello, World!';
// create a new heading 1 element
let heading = document.createElement('h1');
heading.textContent = message;
// add the heading the document
document.body.appendChild(heading);
第三,编译 app.ts 文件:
tsc app.ts
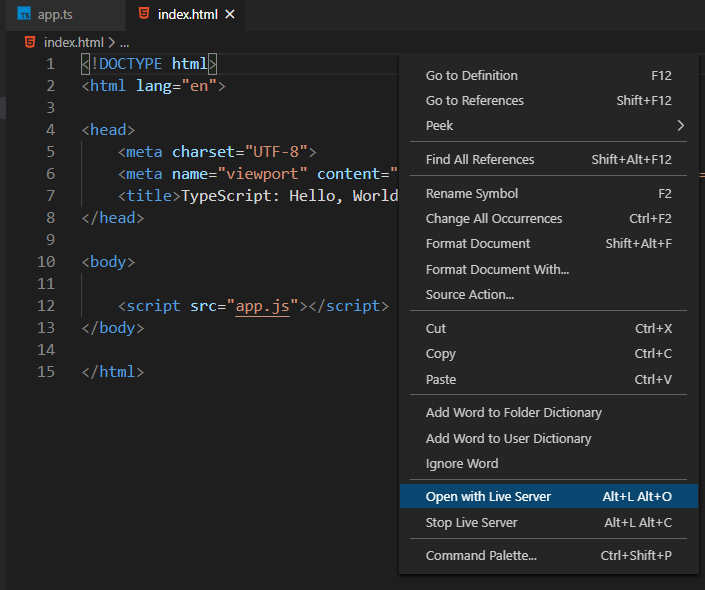
第四,从 VS Code 中打开 Live Server,方法是右键单击 index.html 并选择 “Open with Live Server” 选项:

实时服务器将打开index.html,并显示以下消息:
要进行更改,需要编辑 app.ts 文件。例如:
let message: string = 'Hello, TypeScript!';
let heading = document.createElement('h1');
heading.textContent = message;
document.body.appendChild(heading);
并编译 app.ts 文件:
tsc app.ts
TypeScript 编译器将生成一个新的 app.js 文件,Live Server 将自动在web浏览器上重新加载它。
请注意,app.js 是 app.ts 文件的输出文件,因此,不应该直接更改该文件中的代码,否则一旦重新编译 app.ts 文件,你所做的修改将丢失。
在本教程中,你已经学习了如何用 TypeScript 创建可以运行在 node.js 和浏览器上的 Hello World! 程序。